Oversikt
Mange av våre kunder benytter WordPress som publiseringsløsning på nett (CMS). Økosystemet til WordPress har masse gode plugins tilgjengelig samt gjør det enkelt og kode disse selv. WordPress gjør det altså lett for de fleste å lage et fullstendig nettsted med mye fin funksjonalitet. Men som med de fleste ting, finnes det en bakside av medaljen: tilgangen på ferdige utvidelser gjør disse lett å legge til, men de kan samtidig gjøre løsningen din tung og treg. Disse programtilleggene kan sette inn flere CSS- og JavaScript-filer i site-headeren din, noe som kan skade nettstedets ytelse (og PageSpeed- og YSlow-score).
Under har vi har listet opp noen plugins og skrevet noen anbefalinger til WordPress-brukere som søker optimaliseringshjelp.
Merk: Disse programtilleggene adresserer hovedsakelig bare front-end optimaliseringsproblemer. Hvis nettstedet ditt fortsatt tar lang tid å laste, er en forbedret server- eller back-end-kodeoptimalisering det som vil utgjøre en virkelig forskjell. Les mer om vår driftet WordPress Hosting-tjeneste her.
Første trinn: Installer og aktiver GTmetrix for WordPress (valgfritt)
Bruk denne plug-in for å få et øyeblikksrapport av ytelsen din for WordPress-løsning slik den er FØR du iverksetter tiltak. Klikk her for å laste ned.
Alternativt: Logg på og analyser nettstedet ditt på GTmetrix.com – Der vil du også ha muligheten til å følge med historikkgrafer.
Merk: Selv om plugin’en ikke har blitt oppdatert på en stund, er den testet og fungerer fremdeles for den nyeste versjonen av WordPress bortsett fra noen små formateringsproblemer.

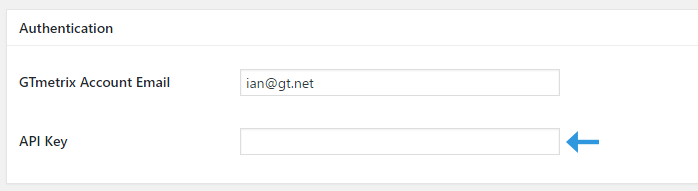
Når du har installert den, skriver du inn API-nøkkelen fra GTmetrix-kontoen din på Innstillinger-siden (du må være registrert for å generere en API-nøkkel).

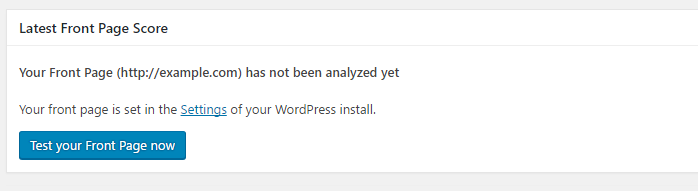
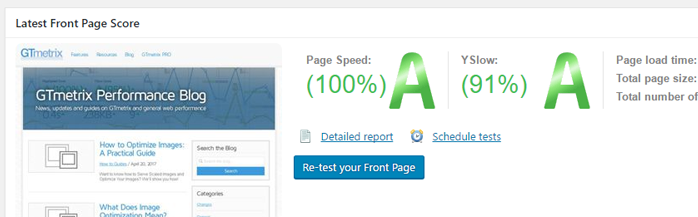
Etter at dette er gjort, kan du gå til “Tests” og under “Latest Front Page Score” -modul, klikker du på “Test your Front Page now” -knappen.

En rapport vil bli generert med PageSpeed og YSlow karakterer for forsiden av ditt nettstedt. Notér: Dette er din FØR ytelse.
Trinn 1) Installer og aktiver UpdraftPlus (valgfri)
Det er viktig at du tar sikkerhetskopi av WordPress-installasjonen før optimalisering (og med jevne mellomrom!). Dersom du ikke allerede har en fungerende backup-løsning på sidene dine anbefaler vi UpdraftPlus. Den gir deg en enkel og effektiv måte å ta sikkerhetskopi av hele WordPress-installasjonen, inkludert databasen, plugins, temaer, opplastinger og mer.
a) Sikkerhetskopier WordPress-installasjonen
Under “Innstillinger” -delen i WordPress-sidefeltet har du tilgang til et nytt menyalternativ kalt “UpdraftsPlus-sikkerhetskopier.”
Klikk “Sikkerhetskopi nå” for å generere en komplett sikkerhetskopi av WordPress-installasjonen.
Klikk på “Sikkerhetskopier nå” – en popup vises. Forsikre deg om at både “Inkluder databasen i sikkerhetskopien” og “Inkluder eventuelle filer i sikkerhetskopien” er avmerket.
Sørg for å ta sikkerhetskopi av både databasen og filene dine.
Klikk “Sikkerhetskopi nå” – UpdraftPlus oppretter en komplett sikkerhetskopi av WordPress-installasjonen. Hvis noe går galt med optimaliseringen, eller hvis installasjonen blir hacket eller ødelagt – kan du gjenopprette ved å bruke sikkerhetskopiene.
Det er det for UpdraftPlus-innstillingene!
Trinn 2) Skala bildene dine (valgfritt)
Hvis GTmetrix-rapporten din indikerer at du trenger å tjene skalerte bilder, følg denne veiledningen vi skrev om hvordan du optimaliserer bilder – spesifikt trinn 2 til 4.
I WordPress kan du sette inn bilder i mindre størrelse basert på hva WordPress har generert for deg.
Prøv å sette inn et mindre bilde hvis du utløser advarselen Serve skalerte bilder.
I utgangspunktet ønsker du ikke å servere bilder som er større i dimensjoner enn det brukeren trenger å vise. Lær mer om bildeoptimalisering her.
Trinn 3) Installer og aktiver WP Smush (Smush Image Compression and Optimization)
Under “Media” -delen i WordPress-sidefeltet har du tilgang til et nytt menyalternativ kalt “WP Smush”
I dette avsnittet må du forsikre deg om at funksjonen “Auto-Smush Images on upload” er merket. Plugin-en vil nå optimalisere hvert bilde du laster opp fremover siden du aktiverte det.
Forsikre deg om at “Auto-Smush Images on upload” er aktivert, og sjekk av bildestørrelsene du ønsker å bli optimalisert.
Deretter må du smile alle bildene i mediebiblioteket ditt ved å klikke på “Bulk Smush 50 Attachments” (gratisversjonen av plugin-en er begrenset til bulk-smush 50 vedlegg om gangen. Du må se på denne siden og bulk-smush the neste 50 vedlegg).
Klikk “Bulk Smush” nå for å komprimere bilder fra mediebiblioteket
Det er det for WP Smush! Hvis du vil ha mer informasjon om alternativer som å optimalisere bilder utenfor mediebiblioteket, kan du lese artikkelen Hvordan optimalisere bilder: En praktisk guide.
Trinn 4) Installer og aktiver WP Fastest Cache
På sidefeltet vil du merke et nytt alternativ kalt “WP Fastest Cache.”
a) Aktiver følgende innstillinger:
Cache System
Aktiver hurtigbufring for raskere levering av sider.
Preload
Når du klikker på dette, får du en popup som forteller deg hvilke sider du skal buffer.
Sjekk dem alle og la “sidene per minutt” stå 4 – klikk “OK”.
Du må kanskje redusere dette antallet hvis hostingtjenesten klager.
WP Raskeste hurtigmagasin for forhåndsinnlasting
Innloggede brukere
Sørger for at hvis du er logget inn, ser du statusen til sidene dine, ikke den hurtigbufrede v
ersions.
Minifiser HTML *
Komprimerer HTML og reduserer filstørrelsen.
Minifiser CSS *
Komprimerer CSS og reduserer filstørrelsen.
Kombiner CSS *
Sammenføyer CSS-filene dine i en enkelt CSS-ressurs, noe som reduserer antall HTTP-forespørsler.
Kombiner JS *
Sammenføyer JavaScript-filene dine i en enkelt JS-ressurs, noe som reduserer antall HTTP-forespørsler.
gzip
Komprimere sidene dine ytterligere for å være mindre i filstørrelse og raskere å laste ned.
Nettleserbufring
Hjelper med Leverage-hurtigbufring-anbefalingen.
WP Fastest Cache – Alle aktiverte innstillinger
Klikk “Send” når du er ferdig.
Det er det for WP Fastest Cache-innstillingene!
Viktige notater
Minifisering og kombinasjon
Å minimere og kombinere HTML / CSS / JavaScript kan ødelegge funksjonaliteten på nettstedet ditt. Minifisering går gjennom skriptene dine, fjerner andre data som kommentarer, formatering, mellomrom og andre ting datamaskiner ikke trenger å lese. Å kombinere tar innholdet i hvert enkelt skript og samler dem alle sammen til et enkelt skript.
Fordi disse prosessene endrer data, bryter de noen ganger funksjonalitet på grunn av koding av skrivefeil, syntaksfeil, dupliserte funksjonsnavn osv.
Sørg for å sjekke nettstedets funksjonalitet etter at du har aktivert minifiserings- / kombinasjonsfunksjonene. Hvis du finner ut at ting er ødelagte, kan du deaktivere alle minifiserings- / kombinasjonsfunksjoner og aktivere dem én for én for å finne hvilken funksjon som forårsaker problemet.
Hvis vertsmiljøet ditt støtter HTTP / 2, er det ikke nødvendig med kombinasjoner av skript, ettersom HTTP / 2-protokollen støtter multipleksing – egentlig tillater flere nedlastinger ved hjelp av en enkelt TCP-tilkobling (for bare 6 parallelle tilkoblinger i HTTP / 1.x.)
Page Cache
Hver gang du gjør store endringer på nettstedet, for eksempel å legge til en plugin eller endre CSS / tema, anbefales det å slette hurtigbufferen og legge den på nytt for å sikre at du serverer den siste versjonen av nettstedet. Du kan finne alternativet for å slette hurtigbufferen i WP Fastest Cache under “Delete Cache” -fanen.
Slett hurtigbufferen etter større endringer i temaet eller lagt til globale plugins.
WP Fastest Cache vil automatisk laste inn hurtigbufferen igjen etter at du har slettet den. Nytt innhold som innlegg eller sider krever ikke at du sletter hurtigbufferen.
Trinn 5) Analyser nettstedet ditt
Analyser nettstedet ditt igjen (via GTmetrix.com eller med vår plugin) og se forskjellen i ytelse!
Du bør se forbedringer i følgende beregninger:
Fullastet tid / Onload-tid
Total sidestørrelse
Forespørsler
PageSpeed / YSlow score
Server skalerte bilder
Optimaliser bilder
Utnytt hurtigbufring av nettleseren
Komprimer CSS / HTML
Aktiver gzip-komprimering
Lag færre HTTP-forespørsler
Kjørelengden din kan variere! På grunn av den varierende karakteren av WordPress-installasjoner, pluginbruk og vertsmiljøer, er det ikke sikkert at du kan påvirke alle ovennevnte beregninger betydelig. Ting som tredjepartsressurser (Facebook-widgeter, YouTube-innebygde osv.) Og annonser kan fortsatt ha stor innvirkning på poengsummen din.
Sammendrag
Etter å ha testet og lekt med mange lignende plugins, har vi funnet at kombinasjonen av WP Fastest Cache, bildeskalering og WP Smush gir den mest effektive og enkleste måten å forbedre ytelsen til WordPress-nettstedet ditt.
Se på forskjellen i testbloggen vår – Sammenligning her:
Før og etter å ha fulgt vår WordPress Optimaliseringsveiledning
Hvis du har en WordPress-blogg, sakte eller ikke, kan du prøve denne guiden og forbedre brukeropplevelsen din!
